A report by Internet and Mobile Association of India (IAMAI) and Kantar IMRB suggests, the number of internet users in India is expected to cross 500 million in 2018. With the rapid increase in the Internet usage in the recent years, it’s important for every company to create a mark on the online space, else they would be losing their valuable customers to their competitors. Hence, there comes the need of better user experience and eventually to keep up with the Latest design trends. The latest design trends needs to be integrated across website, Mobile interface and the Apps on the smartphone in order to be sustainable.
Again, it’s not a one time job. In this fast changing technology era, you have to constantly chase the latest design trends every year. If you compare with the current and last year, 2017 was the year for Artificial Intelligence whereas Augmented Reality and Virtual Reality are the subject of importance in 2018.
Instead of having a generalized view, let’s dig into the latest design trends in web and mobile apps one at a time.
Latest Design Trends in Web UI
We are listing few important designing aspects which are doing buzz around the year 2018.
Flat Design and Single Page Design:
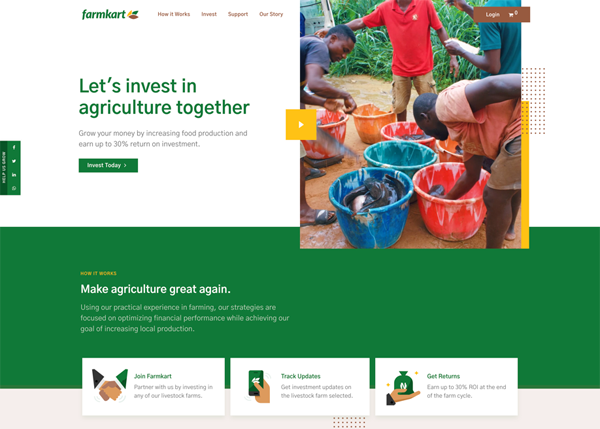
Flat Designs is one of the latest design style of the UI that makes minimum use of the stylistic aspects, focused on 2 dimensional elements and bright colors. It became more popular after the release of Windows 8, Apple’s iOS7 and Google’s Material Design. They all use flat design. The most important factor for the flat design is, it’s helpful for Responsive Web Design.
Another important design choice which is trending, is the Single Page Design. In this case all the content is placed on one page allowing the viewer to navigate through the various information without leaving the homepage. It allows user to enjoy the seamless interface without any transitions within the web pages.

Color Schemes:
Gradient and Monochrome are the 2 color schemes that’s ruling the design era in 2018.
Monochrome is the single color scheme with various shades and tints. It is the best choice for website with bold text and more specifically e-commerce websites. It helps the text to be more prominent. User does not get distracted with designs, rather focus more on the options like Bold Text (e.g.: Some Offer), Buy now, Try now, Book now etc.
Web design is changing their style with the graceful, yet rapid, comeback of Gradients in the color scheme. Moreover, it’s important for the designers, not to make random decisions about color. Since, gradients are being used in many forms like vibrant UI, backgrounds, illustrations, and even overlays, it’s important to look at the transition and choose complimentary colors during transition from one color to other.
Grid Based Layouts and Broken Grids:
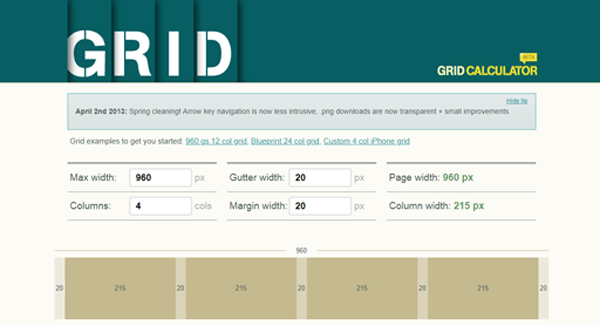
Grid Based layout has been on the trend for quite some time. They use simple geometric structures like a rectangle, slanted rectangle etc. to give a sequence to the visuals on your website and makes the navigation easier. There are various online free tools available which you can use to get the Grid layout. You can check Grid Calculator which is a useful one for the same.

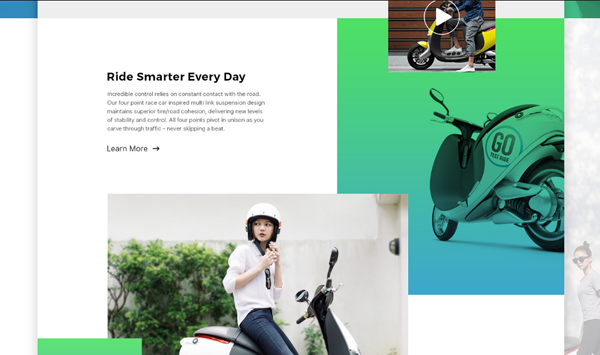
Though grid layout are better for visuals as well as navigation, they have some constraints in terms of the shape and size of the grids. Hence, the latest designing is leaner towards broken Grids. It totally ditches the concept of grids altogether. In a broken Grid Layout, the usual discreet boxes of images and text begin to overlap and converge. They often results in an unexpected collocation of bitmap and letterform, thus give a unique experience to your website visitors.

Video Backgrounds:
Video is always eye catchy. Given the importance of page speed optimization for website, videos still help users spend more time in the website. It’s not only the major trend in 2018, but also going to be a ruling trend for 2019 as well. Practically research shows that video backgrounds is more attention seeking and have seen to get you more conversions on your website. User tend to spend more time on your website with an amazing video and it helps your website rank better in the search result page. But the video in your web page needs to be relevant, eye catching and extremely powerful and informative that can make the visitor stick to it. Also, it needs to be muted, extremely high quality and short and crisp in order to seek maximum attention.
Micro Interactions:
It seems a very small but a powerful thing to consider in your web designing. It increases your website’s user experience by giving them immediate feedback on their actions.
To make you understand better about Micro interactions, let’s take an example. When you click on a navigation button on a website, its color changes, or if you select any option from the menu section, its color changes. This immediately informs the user that the action has been performed. Hence giving them a better User Experience.
Chabot and Machine Learning:
With the invent of Artificial Intelligence and Machine Learning, Chabot seems to be taking new dimension of execution. They instantly start interacting with you, not as an unknown support executive, but as a friendly support system who has information about your name, location and what basic queries you are looking for. Chabot plays a very important role in creating customer relationship right from the time customer first visits your website. Chatbots are going to be the important trend for the years to come and are going to be equipped with more intelligence in the coming future.
Mobile UI Trends 2018
Mobile UI Designs are complicated and are changeable as per user needs. You have to be constantly innovative, creative all the time to grasp user needs and integrate scientific and technological advancements timely.
There are few latest, yet most important design trends for the mobile app UI design, which we are trying to discuss here.
Strong Focus on UX:
UX trend itself needs a bigger explanation. There are smaller to bigger things that need to be considered when creating better experience for your mobile app. Moreover, the mobile App UI should be with Clear Visual Hierarchy, Content Centered Experience, In-app gestures paired with animations and videos.
Color Scheme:
Mobile App GUI demands a soothing color scheme along with bright and bold iconography that differentiate between the icons and various elements in the Mobile UI. Mostly the trending demand seeks for soft and calm color pastels in the Mobile UI rather than brighter ones.
Interactions:
The app interface design should be interactive. It should communicate with the users with micro animations incorporated whenever required. Each element a user interacts should give feedback without any unforeseen changes.
Voice Activated Interfaces:
The Mobile App design should have the ability to integrate Voice Activated Interfaces or Voice user interfaces (VUIs). VUI allows the interaction between the user and the system through voice commands which makes the app looks professional and more user friendly.
We can summarise….
Moreover, the only rule that governs the web or app designing is its appearance, Interaction and feedback and ease of navigation without random redirection. As a designer, you can take risk, do all the experiments and give your website and apps a new design that stands out from the crowd. At the same time, you need to ensure your website has all the elements incorporated to provide immersive, interactive, and pleasant user experience on every device.
We can consider the points discussed here as a tip of the iceberg. There is much more to come as the latest design trend in the upcoming months and years.
At Tikitech, Our Web developers stay in touch with the latest design trends and technological trends to bring you an excellent user experience. Follow our Facebook or LinkedIn page to stay up to date on the wide range of services we offer and our client’s experience with our service.

